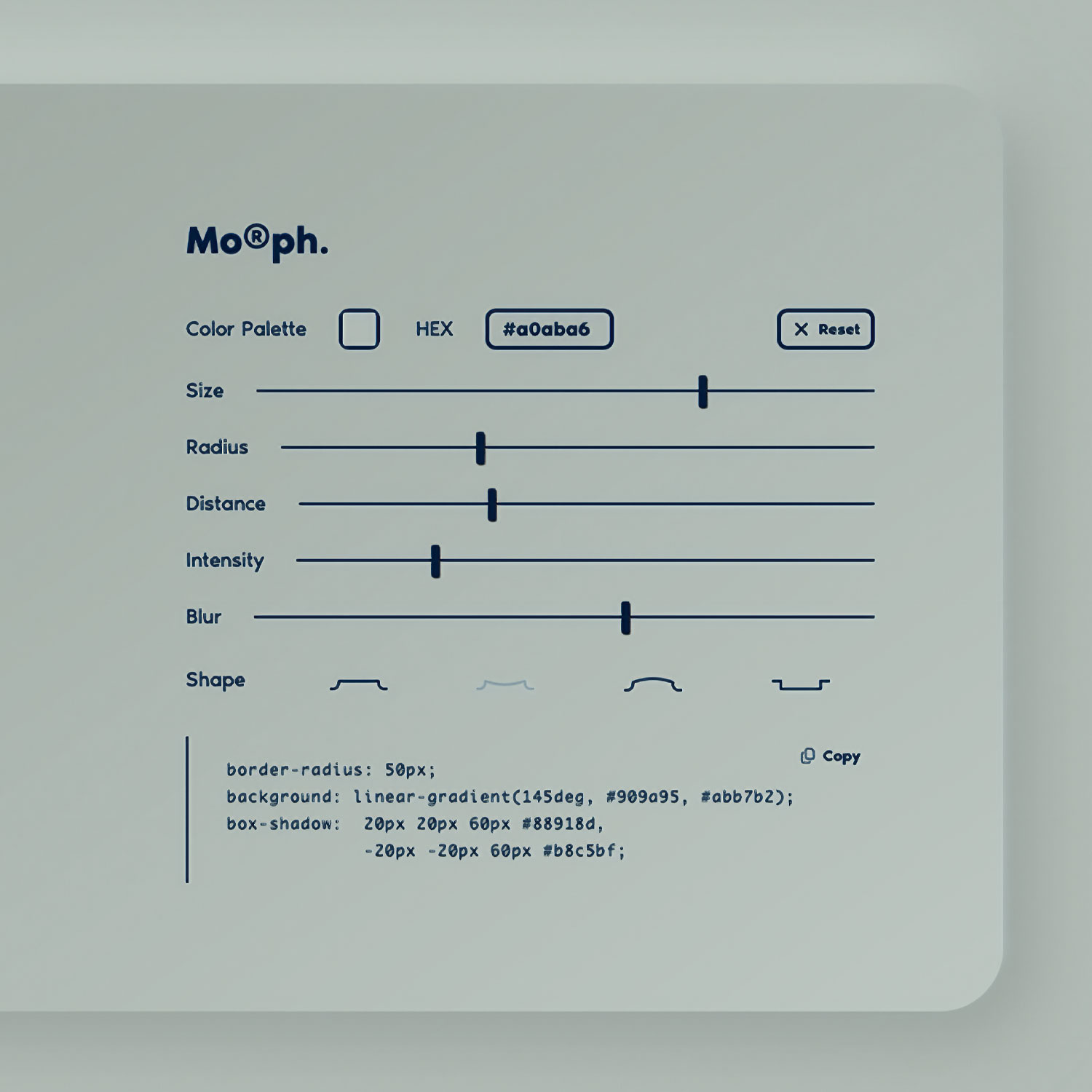
Mo®ph.
CSS Soft GUI Object Generator. ニューモーフィズムシミュレーター「Morph - モーフ」
Designed and Developed by HIGASHIYUKI®

©1981-2026 HIGASHIYUKI® ALL RIGHTS RESERVED.
HOME » PRODUCT » Mo®ph. ニューモーフィズムシミュレーター
CSS Soft GUI Object Generator. ニューモーフィズムシミュレーター「Morph - モーフ」
Designed and Developed by HIGASHIYUKI®

スキューモーフィズムとフラットデザインの要素を組み合わせたビジュアルデザインのトレンドで知られる「ニューモーフィズム」。
ミニマルでモダンな美しいソフトGUIオブジェクトのCSSコードを簡単に生成できるWebアプリケーションを創りました。
絶妙な光と影のコントラストを使って奥行きのある錯覚を作り出すことで、柔らかい質感とソリッドな立体感が融合した独特な外観が特徴です。
ニューモーフィズムデザインをWebサイトに取り入れたいデザイナーにおすすめのツールです。







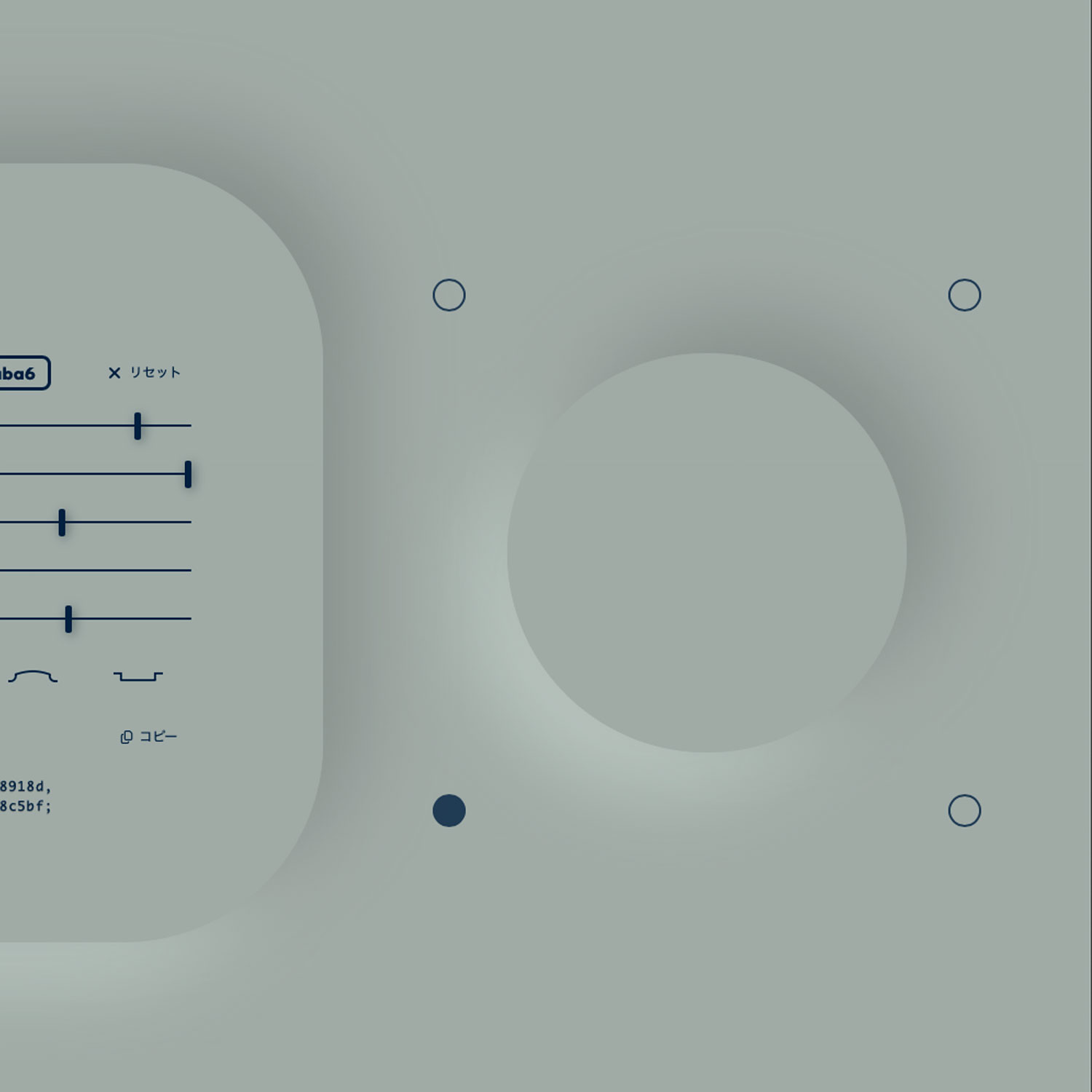
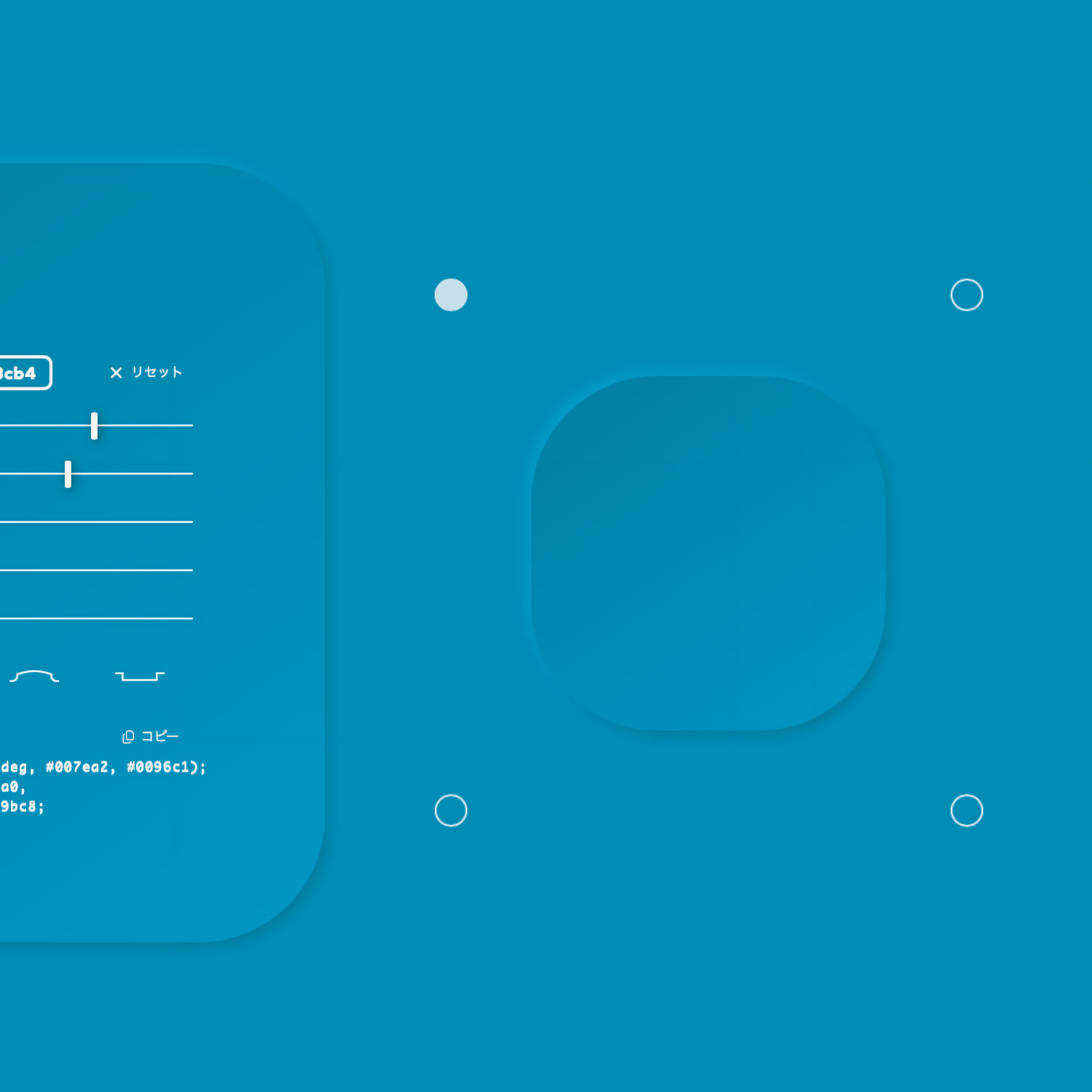
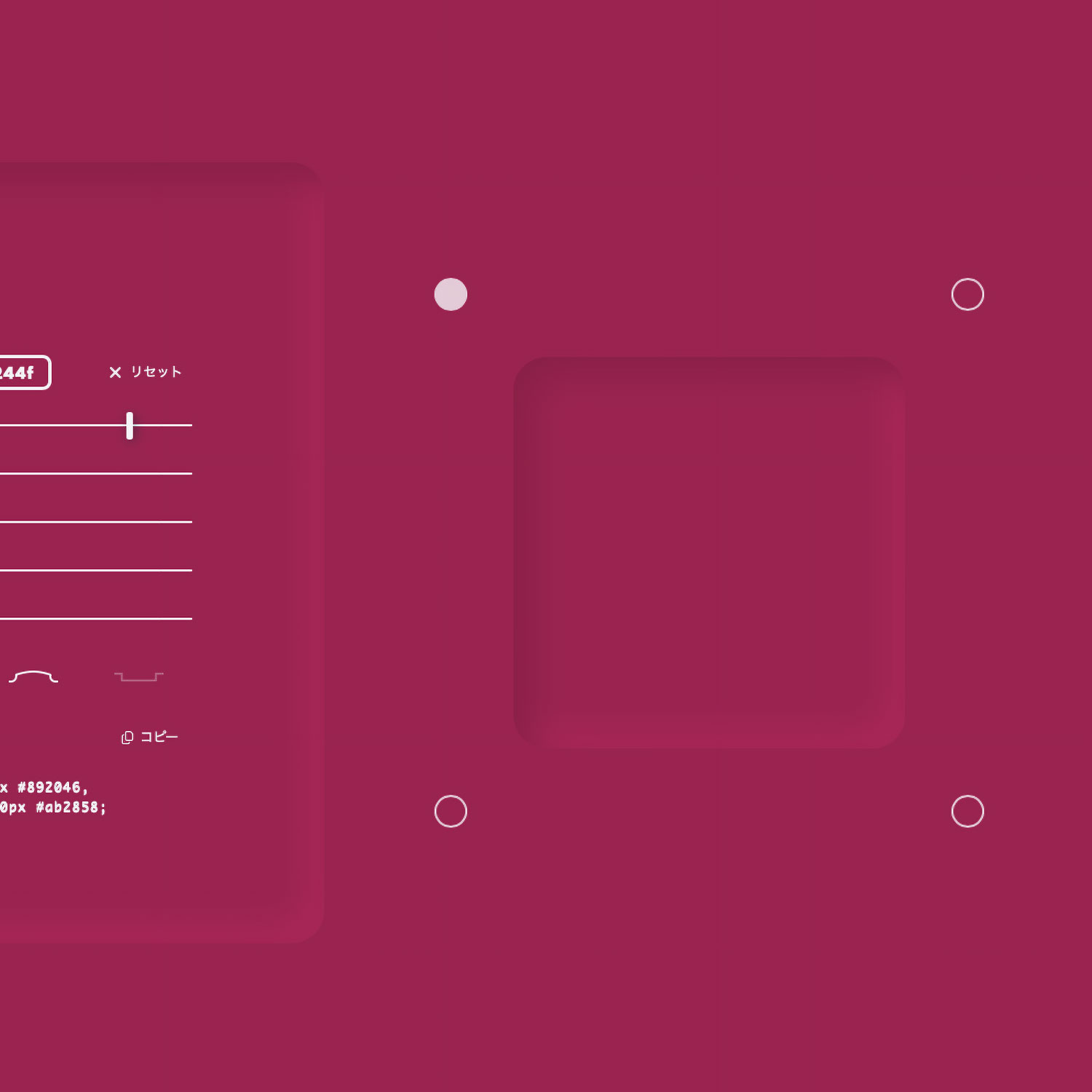
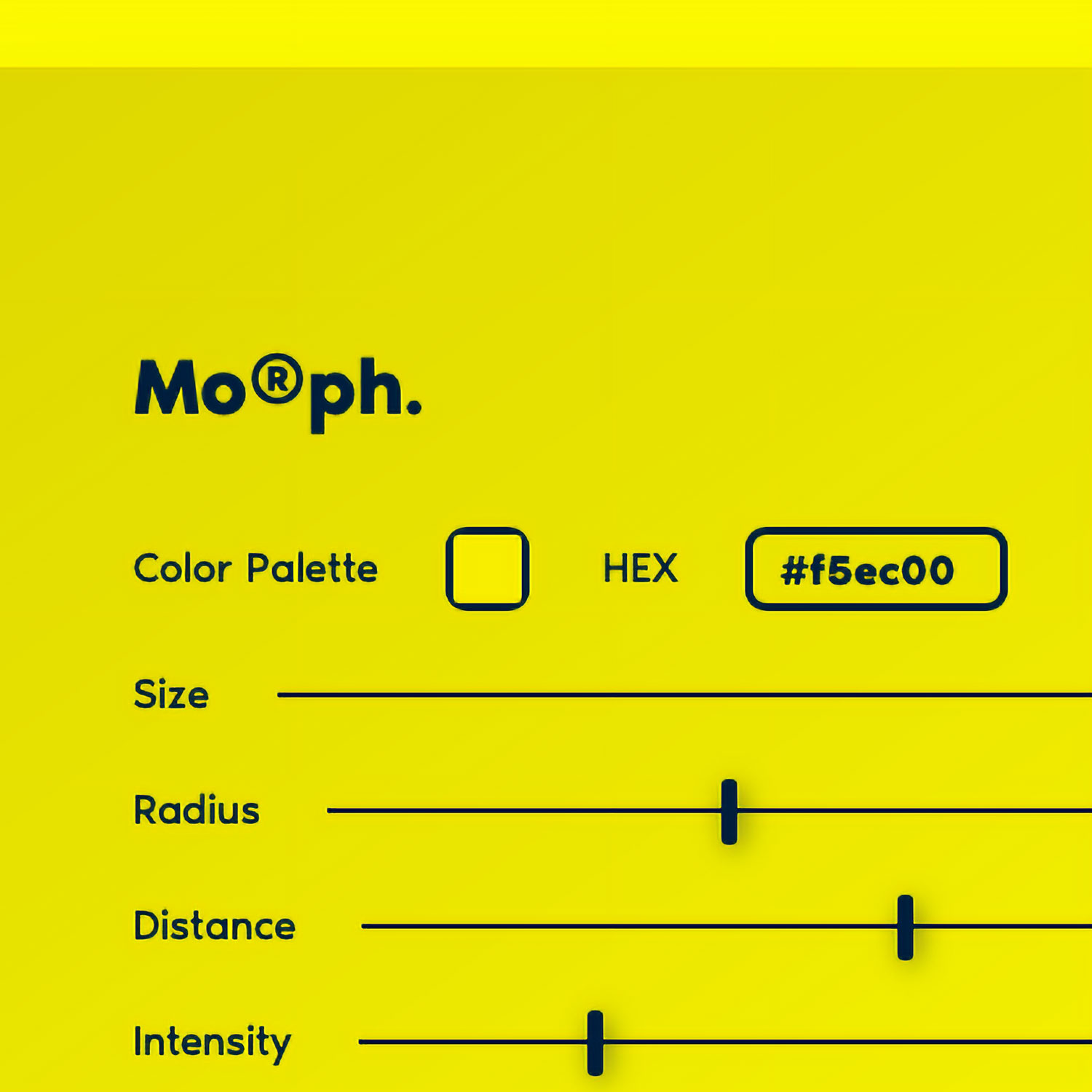
「Size:大きさ(px)」「Radius:曲率半径」「Distance:コントラストの間隔」「Intensity:コントラストの強度」「Blur:コントラストのぼかし」という5つのスライダーを直感的に操作することで、円形〜正方形のニューモーフィズムオブジェクトをブラウザ上でリアルタイムプレビューできます。
また、「ColorPalette:カラー選択パネル」「HEX:カラーコード入力」で任意のカラーに変更したり、「Shape:形状」とプレビューオブジェクトの四方に配置した4つの「◯ボタン:ライティング方向」で様々な質感と視覚的効果のあるオブジェクトを生成可能です。
Mo®ph.はアカウント登録など不要でどなたでも無料でご利用いただけます。
Mo®ph.の機能の一つであるColor Palette / HEX によるカラー変更の際、濃淡の差がある色の変更を行うと目に負担がかかる可能性がありますのでご注意ください。
Mo®ph.で設定したカラーによっては、プレビュー生成したオブジェクトのハイライト色が少し不自然な結果になる場合があります。
また、#000000のような極端な濃色の場合はコントラストが可視化できなかったり、トーンジャンプするなど満足な生成結果が得られない場合があります。
Mo®ph.のご利用いただき出力したCSSコードについて、プレビュー生成通りの結果を保証するものではありません。状況に応じて取得されたコードを一部調整するなどしてご使用ください。
*Mo®ph.のご利用に際し、当方の定める利用規約*の一部が適用されます。
立体的でミニマルな美しいGUIオブジェクトをスライダー操作だけで簡単に生成できる、無料のウェブアプリケーション「モーフ」。コーダー/プログラマーさんはもちろん、生成されるオブジェクトからインスピレーションを得られるかも?とお考えのグラフィックデザイナーさんやクライアントの皆さまにもご利用いただけると嬉しいです。