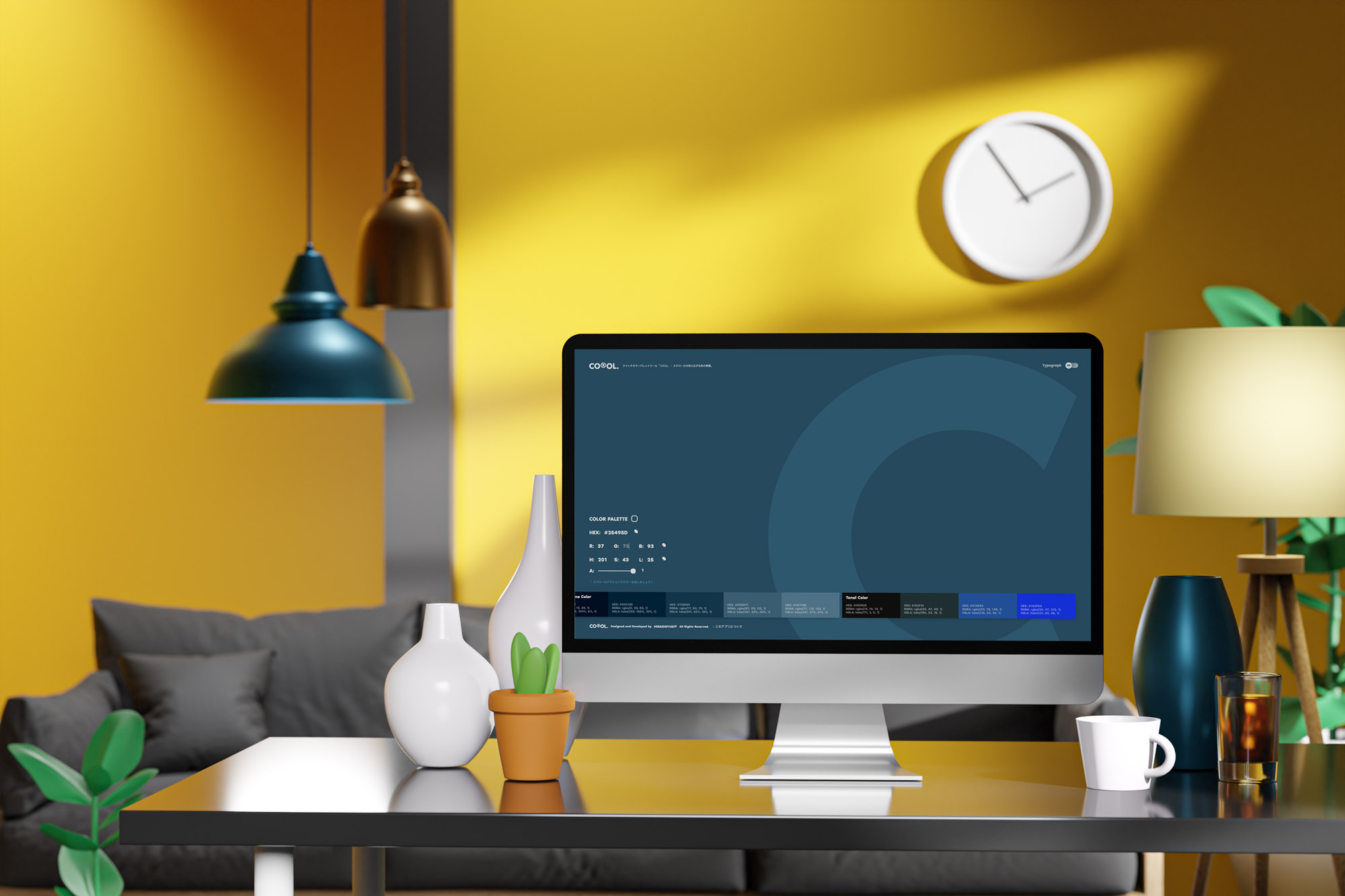
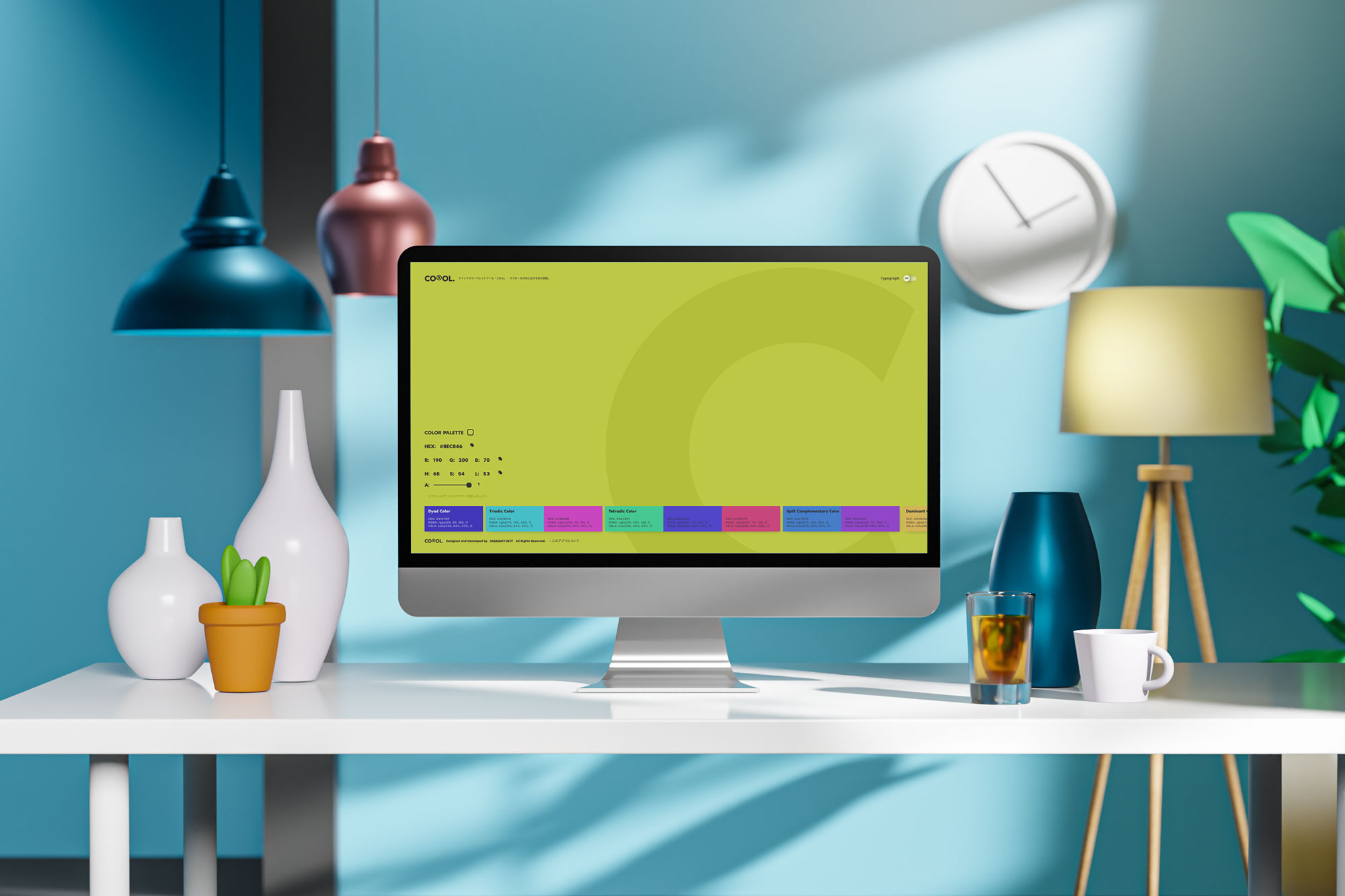
JAGDA Graphic Design in Japan 2025 デジタルメディアカテゴリ出品作品が入選! このたび、自主制作作品である 「COROL – コロル」(カラーコード生成ウェブアプリ)が、JA...
インタラクティブで魅力的なCSSキーフレームアニメーションをコピペできるウェブアプリを無料公開! スライド、フェード、回転、ズーム、シェイク、脈動、浮遊、ワブルなど、多彩なアニメーションのCSSコードを生成できるウェブア...
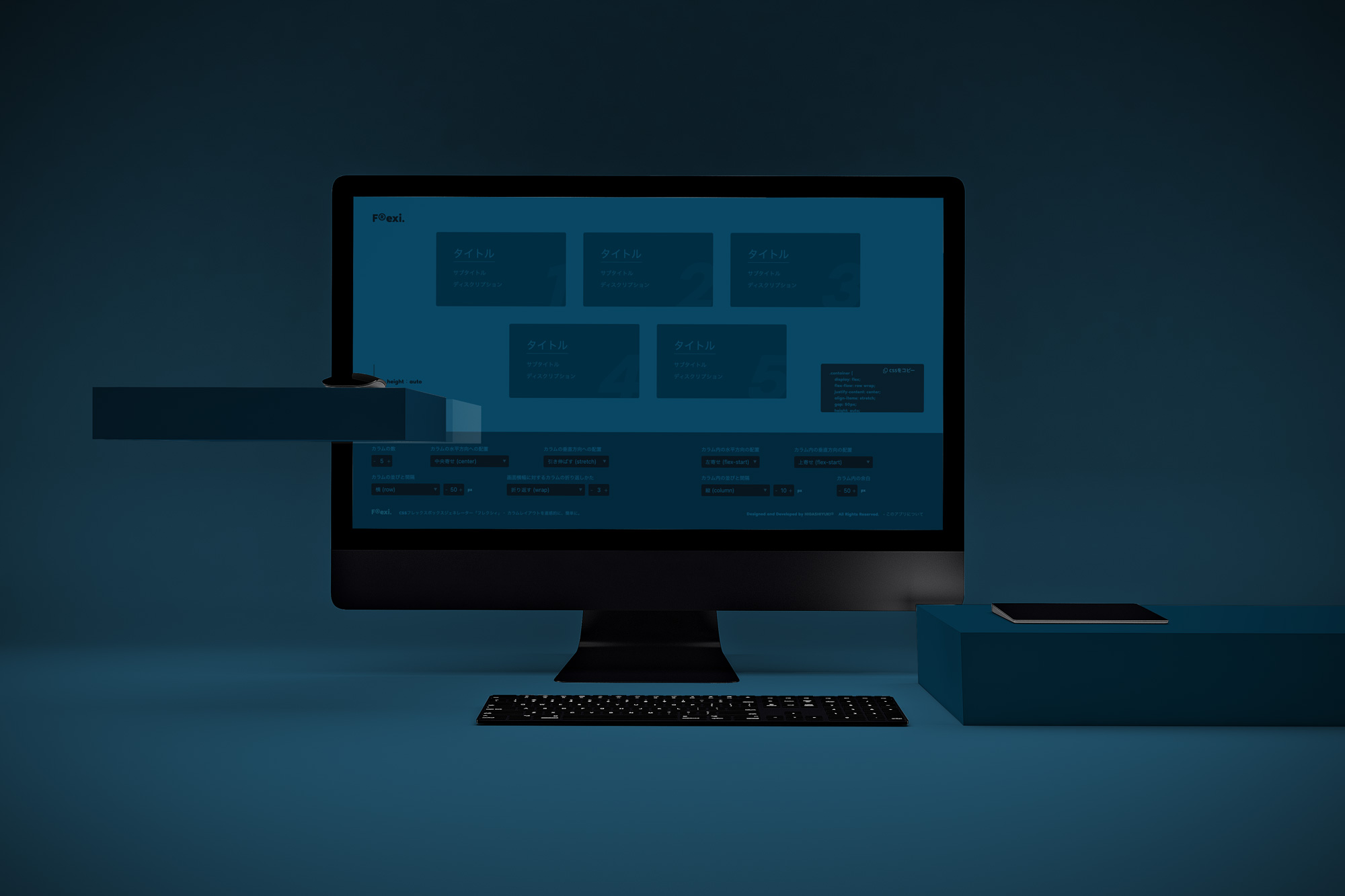
CSSフレックスボックスの複雑なプロパティ設定を直感的にエディットできるウェブアプリを無料公開! 直感的な操作とリアルタイムプレビューで、CSSフレックスボックスの設定を簡単に実現できるウェブアプリケーションを制作しまし...
パラメーターをスクローリングして多彩なカラースキームを瞬時にプレビューできるウェブアプリを無料公開! マウスホイールやタッチパッドのスクローリング操作で半無限にカラースキームがプレビューできる、超直感的インターフェースの...
立体的でミニマルな美しいGUIオブジェクトをスライダー操作だけで簡単に生成できるウェブアプリを無料公開! スライダーの直感的な操作とニューモーフィズムデザインが特徴的なUX/UI設計のウェブアプリケーションを制作しました...
スライダー操作でCSSグラデーションカラーコードを取得できるウェブアプリを無料公開! コントロールパネルのスライダーを直感的に操作するだけで、美しい背景グラデーションとそのCSSコードをクイックに取得できるウェブアプリケ...
CSSのdisplay:flexでスマホとタブレットの横スクロールが実装できない場合の対処法 CSS3から導入されたdisplay:flexを応用すれば、JavascriptやJQueryを使ったcarousel(カルー...